Introducing - Snippets! A Firefish Plugin generator for easily sharing your favorite MFM and plain text snippets in your posts, right from the action items menu.
Yes, you heard that right - a plugin GENERATOR. You don’t have to look at a single line of code. If you can fill out a form, you can use this tool to create your own snippet plugins.
It’s my last plugin announcement in the series. I’ve had a lot of fun creating these and I hope you’ve enjoyed them. This is my favorite one so far.
Overview
The generator is a website that asks for 3 pieces of information to create your plugin. Once provided, it will generate the plugin code for you. You can then copy and paste the code into your Firefish server and install it, or share the plugin code with others to use for themselves. You can create and install as many plugins as you want!
It’s not just for MFM art, either. You can use it to create plugins for any text you want to share. For example, I can see this being useful for admins and moderators of an instance. They can save common messages that are sent to users and have them available in the action items menu rather than looking them up in a separate application. Future enhancements could even include the ability to take information from the post and include it in the snippet, such as the username of the person you’re replying to.
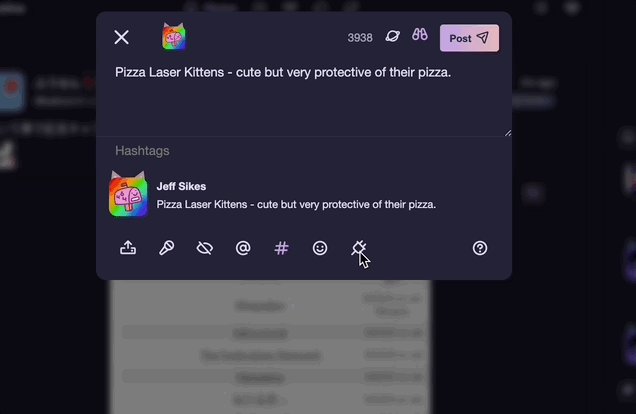
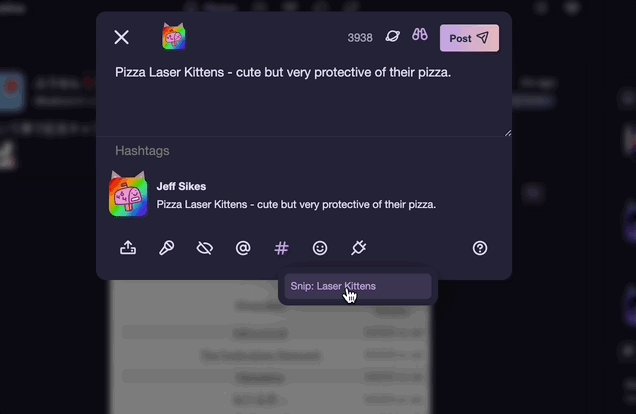
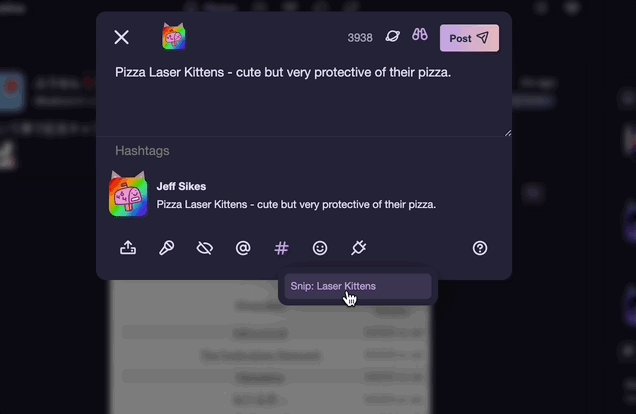
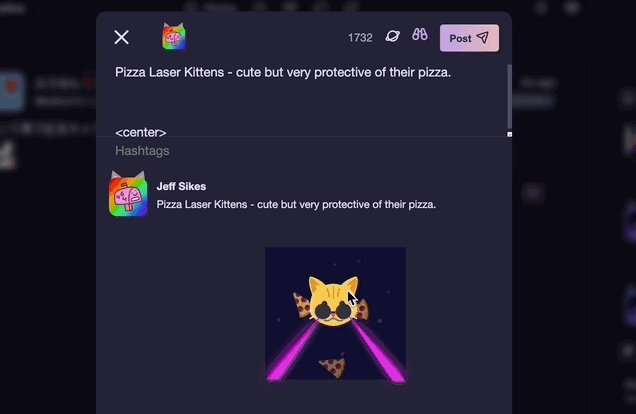
Here it is in action:
Why a Snippet Generator?
So why is a generator necessary? Why not just give you the code and copy and paste it directly into your plugin section like all the others? Well, there was an issue, specifically with more complex MFM code, or if you want to paste in text snippets that have quotes or line breaks.
The Firefish Plugin settings allow you to ask for text input, but only a single line. So for complex MFMs that require line spacing and carriage returns, it wasn’t working. The line breaks were being removed after saving the plugin configuration. 😿
I tried a few different things to get around this, but nothing was working. So, I decided to create a generator that would create the plugin code for you. This way, you can paste in whatever you want and it will be formatted correctly without having to figure all that out on your own.
It encodes all the bits that were breaking during the plugin configuration process, and then decodes it when the action item is utilized from the post menu. The end result - nice looking MFMs and longer text snippets that work as expected.
You can find the Snippets Generator at https://snips.box464.com. It’s a simple form that asks for 3 pieces of information.
| Setting | Description |
|---|---|
| Snippet Name | Required. A label for your snippet that will appear in the new post menu as ‘Snippet: [Snippet Name]’. A concise name is better! Defaults to ‘Mini Scotland’ |
| Snippet Author | Not required. This will be added to the end of the snippet as ‘Created by: [Snippet Author]’. Consider making it your fediverse username. |
| Snippet Content | Required. The snippet that will be pasted into the user’s post content. |
Enter your information, click “Create Plugin Code” and you are done. You don’t even have to view the Plugin Code if you don’t want to, just click “Copy”.
This site isn’t going to save your past generated snippets, so make sure you save the plugin code somewhere if you want to use it again later.
Settings
The plugin has a few settings you can configure to customize your experience.
| Setting | Description |
|---|---|
| Snippet Name | Required. A label for your snippet that will appear in the new post menu as ‘Snippet: [Snippet Name]’. A concise name is better! Defaults to ‘Mini Scotland’ |
| Snippet Author | Not required. This will be added to the end of the snippet as ‘Created by: [Snippet Author]’. Consider making it your fediverse username. |
| Snippet Content | Required. The snippet that will be pasted into the user’s post content. |
| Blank Canvas | Some MFMs don’t work well if you have other text in your post. This will clear out any text and replace it with the MFM. |
| Enable Debugging | For developers, shows messages in the console. Off by default. |
Permissions
This plugin doesn’t require access to the Api, so no permissions are required.
Installation
On your Firefish server, you can install this plugin by copying the code from the generator into the Settings > Plugins section. You can read more about installing plugins here or watch a video demonstration of the process here.
Hope you find it fun and maybe useful! Check out the previously introduced Highligter, Share to Mastodon and Lister - Add to Lists plugins.
Sample Plugins
With the gracious permission of the artists, I’ve created a collection of MFM snippets for you. You’ll have 5 fun snippets to include in your posts without having to lift a finger! I hope to add more to this collection in the future.
Digging Deeper
This section is for those who want to know more about how the plugin works. If you’re not interested in the technical details, feel free to skip this section.
First, if you’re interested in the code for the generator, you can find it here.
This plugin utilized many of the things I learned from creating my previous plugins. It uses the same basic structure as the Add to Lists plugin. It also uses the similar processes as the Highlighter plugin for manipulating text and pasting it into the post form.
So I’m not really going to go over any of the AiScript code for this, as it’s so similar to others. Instead, I’ll focus on the generator itself.
The Generator
I wanted to make the generator as simple as possible so as not to scare off someone that just wants to create a way to store some cute MFMs or some useful text. But I also needed it to be easy to maintain with few dependencies. It’s such a small project, I ended up just using two external dependencies:
- ClipboardJS to ensure the “Copy to Clipboard” function worked as expected across all platforms
- PicoCSS v2 (beta) for some basic styling (this is a great tool for developers that just want to get a nice looking site up quickly to test something out)
It just uses PicoCss default configuration for some styling and then plain old javascript code to generate the plugin. That’s really it!
The Catalog
The catalog of snippets is just pure HTML. It’s a prototype of what I’d like to see for the Firefish community. I’d love to see a catalog of vetted plugins that people can share with each other. I think it would be a great way to share ideas and help each other out.
Just like with the Plugin Generator, the Copy function is using the same ClipboardJS library to make sure the copy function works as expected. It requires adding <textarea> tags for each plugin to store the content. The textareas cannot be read only. The copy process should also be hosted on an SSL enabled site, or it may not work on all browsers. Remember those two things to save you some frustration later on!
You don’t see the textareas because I used CSS styling to push them off the visible space on the page. Strip the styling and you’ll see them at the bottom of the page.




Comments
Total Interactions: 39Likes
Posts, Re-Posts and Bookmarks
Replies
And here's the code. I hope to see this branched, forked and stolen extensively. Have fun with the idea, expand on it, and let's see what we can do.
https://codeberg.org/box464/calckey-plugin-generator
calckey-plugin-generator@[email protected]
Calckey Snippets Plugin GeneratorBwahahah I generated a snippet plugin with the snippet plugin generator's URL in it!
https://snips.box464.com/
Snippet by: @[email protected]