I have a new weekend coding project: Mastodon Starter Kits! This is very new, so I don’t have much public code to share just yet.
The idea here is to provide a starting point for testing new ideas, or getting your feet wet with Mastodon in the language you are most comfortable with.
Seasoned developers could pull these down to try out new experimental ideas with the API without a lot of overhead.
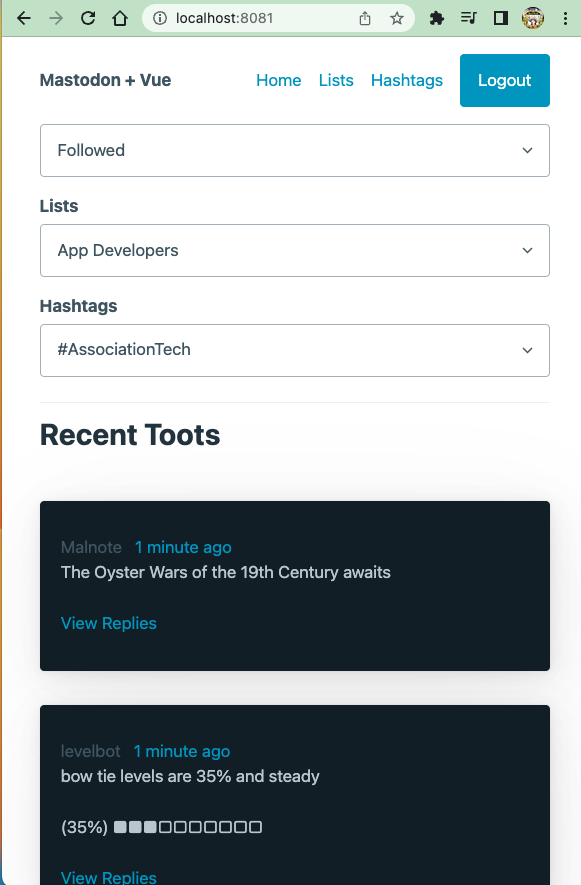
Here’s what I have locally at the end of the weekend, this one is working with Vue. Still some work to do but the API calls are working, my first hurdle.
This idea came along after reading through a couple of @b0rk’s shared Mastodon labs. This initial lab relies heavily on @b0rk’s work.
I was amused at the repo directives that the code is never going to be a polished, completed project and replies or issue requests were most likely going to be ignored, please and thank you.
But it was a good line to set. It gives the contributor a lot of freedom to just try things out and not feel like it’s a burden that has to be maintained constantly. Very respectable to lay it all out up front!
My first build relies heavily on @b0rk’s threaded replies repo with Vue, Authentication and Mastodon calls. It would have taken so much longer to get this up and running without that initial public contribution, and I so appreciate it!
Setting the scope
Each starter kit will all use as few outside dependencies as possible. I agree with Julia that the fewer outside dependencies on a lab environment, the better.
Logic will be simplistic. I’m not worried about caching or performance - this is just for someone brand new to Mastodon wanting to tinker a bit.
It will be in read-only mode - no likes, re-quotes, replies, edits, deletes, etc.
Features
- Authentication to Mastodon
- Account Profile Information
- Home, Local, and Federated Timelines
- Lists and related Timelines
- Followed Hashtags and related Timelines
Limited Dependencies
Dependencies will be kept to an absolute minimum.
If dependencies are used, they will be included statically within the repository itself rather than relying on a CDN or package install.
Styling
I’m currently trying out PicoCSS, a minimalistic framework without a lot of overhead. This could change as I get further into the weeds on the first build. I’ve found a few accessibility issues and may switch to something else.
API Calls
At the moment, I’m going to try using the Mastodon API directly. I know there are some really good wrappers like Masto.js, but for these simple calls, I’m not sure it’s needed.
Funny tho, I sometimes find myself referencing the Masto.js docs for clearer definitions of functions that then link back to the official Mastodon docs!
Languages
I plan to build a starter kit in all of these languages, using the same styling and functionality in each - the goal is to have them all looking very similar on the front end, just working with different backends.
- Vue
- React
- .NET MVC
- .NET Blazor
- 11ty (yes, a static site!)
I think that’s plenty. 😄
My hope is that after I get the first couple pushed to a public repository, others can join in and refine, perhaps even create new builds in new languages with the same simplified styling and functionality!




Comments
Total Interactions: 5Likes
Posts, Re-Posts and Bookmarks
Replies
No webmentions were found.